[Solved] How to create Application insight access token

![Cover Image for [Solved] How to create Application insight access token](/_next/image?url=%2Fassets%2Fblog%2Fcovers%2Faccess-key-bg.jpg&w=3840&q=75)

Application Insights is a feature of Azure Monitor, and it provides application performance monitoring features. APM tools are very useful to analyze applications from development, testing and production release.
Step 1
Application insight is accessed through the access token or API keys. To create the access token, you should have access to the appinsight portal.

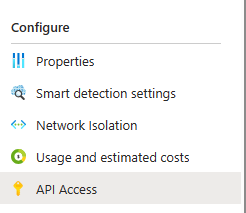
It is really straight forward, you can see the option left side of the page of application insight in the configuration section. Along with properties, smart detection settings, network isolation and Usage and estimate costs you can find the API access token option the configuration tile.
Select the API keys item,
Step 2
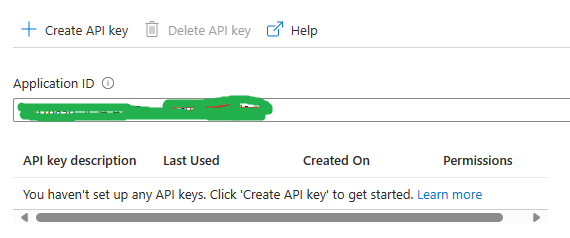
You will get one popup with existing access token history (you might see the application id is pre-populated on the displayed popup body).

Step 3
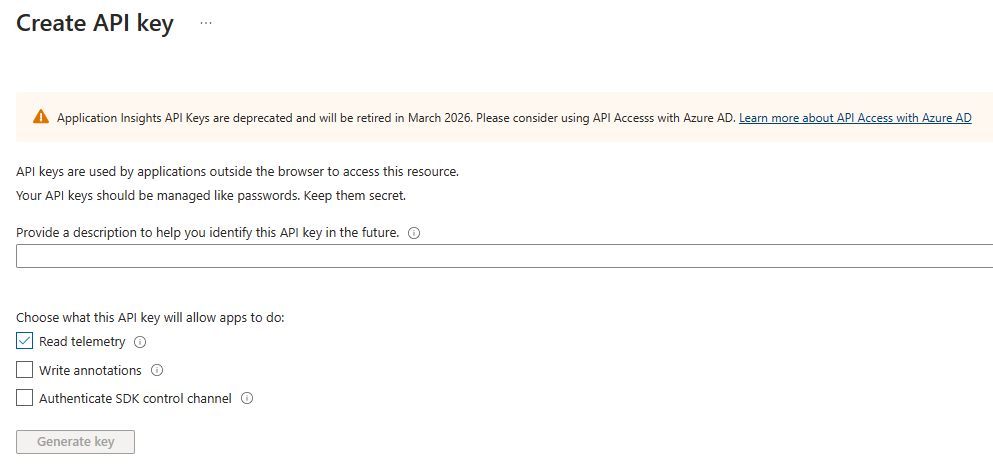
Select the create API key option, then you will get one more popup. This popup will ask you to fill the certain options like description of the key the usage of the Keys. (Read telemetric, write annotations and authenticate SDK control channel).

Once you have done all the required steps, finally click on the Generate Key button to create the new key. Copy and keep in notepad for future usage.
More Stories

Discover React 19’s new features, migration tips from React 18, and performance tricks to build faster, smarter web apps. Learn how to optimize your projects with the latest React release.

Cross-Origin Resource Sharing (CORS) is a security feature that lets a web page from one domain request resources from a different domain
![[Solved] Why SVG element is not reading by NVDA screen reader](/_next/image?url=%2Fassets%2Fblog%2Fcovers%2Faccessibility-thump.jpg&w=3840&q=75)
SVG elements will not add the accessibility atttributes by default, so that will fail to describe by itself, and the NVDA and other screen reader required these attributes to work.

Despite being acquainted with git, many developers struggle to resolve these conflicts due to a lack of understanding of how to pull the conflict details into their local machines.

Firebase Authentication is one of its gems, allowing you to add user authentication effortlessly. It's secure, reliable, and comes with Google's seal of approval.
![[Solved] Firebase auth/invalid-api-key error when setting the values in the environment variable on NextJS?](/_next/image?url=%2Fassets%2Fblog%2Fcovers%2Fenv-variable-thump.jpg&w=3840&q=75)
Why am I getting an auth/invalid-api-key error when setting the Firebase values in the environment variable on NextJS ?

Enzyme Internal Error: Enzyme expects an adapter to be configured, but found none.
![[Solved] How to download SVG as PNG file](/_next/image?url=%2Fassets%2Fblog%2Fcovers%2Fsvg-to-png-thumb.jpg&w=3840&q=75)
Easist way of downloading the SVG file as PNG file is done using javascript snippet

To keep the code is safe and distrubuted between multiple resources that been achieved with the help of GIT

The importance of the http response headers are highly needed to protect the websites from hackers. If you poorly managed the response header then one day the website will be compromise to the hacker.

An HTTP header is a response by a web server to a browser that is trying to access a web page.

A lazy function lets you defer the loading of a components code until it is rendered for the first time. Before, it will remain in the bundle. So that we can reduce the load of the application.

We covered most asked questions for Javascript interview and their answers

we are displaying these emojis with the help of ASCII code and it is not that easy to remember because its a mix of numeric and special characters.

ES6 or the ECMAScript 2015 is the major edition of ECMAScript language, it introduced several new features which are very special to the developers

what are the new features among the various versions of ECMA script and what is difference
![[Solved] How to squash the number of commits from a branch in Git](/_next/image?url=%2Fassets%2Fblog%2Fcovers%2Fdelete-commits-git-thump.jpg&w=3840&q=75)
We can squash the number of commits from a git branch
![[Solved] Your focus-trap must have at least one container with at least one tabbable node in it at all times](/_next/image?url=%2Fassets%2Fblog%2Fcovers%2Ffocus-trap-thumb.jpg&w=3840&q=75)
Your focus-trap must have at least one container with at least one tabbable node in it at all times, when using dialog or modal in ReactJS or other front-end framework

Writing test cases for modal popup in jest
![[Solved] Uncaught TypeError: Cannot read property 'location' of undefined](/_next/image?url=%2Fassets%2Fblog%2Fcovers%2FuseLocation_testcases-thump.jpg&w=3840&q=75)
Cannot read property location of undefined, this is an common test cases error in react jest while using useLocation hook in your react component
![[Solved] Missing ID attributes in markdown to html](/_next/image?url=%2Fassets%2Fblog%2Fcovers%2Fmark-id-missing-thumb.jpg&w=3840&q=75)
There is a common problem when parsing the markdown file the ID attribute is missing in the element, here we found a solution to fix/overcome

It is basicall demonstrating how to find the fibanocci, amstrong, prime numbers and pyramid pattern using javascript.

Markdown is a lightweight markup language that you can use to add formatting elements to plaintext text documents.

There are few development tips for Javascript array operation, these tips will reduce your development time.

For every website the Sitemap will be playing important role for SEO performance. In Ecommerce and other consumer websites also SEO have important role for developing their revenue.

This question is very usual, to get solve this issue by using the browser property user agent to check whether the device type.

What are the possible ways to create objects in JavaScript, The traditional way to create an empty object is using the Object constructor. But currently this approach is not recommended.